WordPress guide for contributors (Aug-Sept 2013)
¶ 1 Leave a comment on paragraph 1 0 As described on the essay submission page, contributors to Web Writing may choose to submit their work in two ways: Option 1, upload MS Word or OpenOffice format for the editors to convert into a draft WordPress page, or Option 2, request early access to a draft WordPress page to create their own essay in WordPress format, with or without a word processor.
¶ 2 Leave a comment on paragraph 2 0 After essays have been selected by the editorial team for the open peer review phase, contributors are required to login to Web Writing to complete edits and click “submit for review” by Wednesday September 11th, to allow the editors to make final adjustments for the open peer review launch on September 15th. Each contributor will receive a Web Writing username and initial password via email. (If you did not receive your login after August 15th, or need help recovering it, email jack.dougherty@trincoll.edu).
¶ 3 Leave a comment on paragraph 3 0 Login to Web Writing, which brings you to the Dashboard. Go to User Profile to update your initial password. If desired, change how your name will be publicly displayed on the site.
¶ 4
Leave a comment on paragraph 4 0

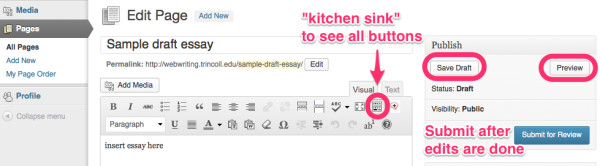
¶ 5 Leave a comment on paragraph 5 0 To edit your essay, go to Dashboard > Pages and select it to open the WordPress editor window, which acts as a word processor for the web. Open the “kitchen sink” to display all buttons and explore options, such as block quotes, pasting from MS Word, and the full-screen view. You may edit the text and add footnotes, links, and media, as described below. 1 Do NOT indent each paragraph, and do NOT creatively format text by inserting extra spaces. Use bold for any section headings, rather than header tags. If working with a co-author, you cannot simultaneously edit in WordPress, so do collaborative work with another tool (such as Google Docs) and decide who will edit the web essay. Click “Save Draft” when editing your page, and “Preview” to see how it will appear on the site, but all content is hidden from the public until published by the editors. When your edits are complete, click “Submit for Review,” no later than Wednesday, September 11th. If you accidentally click this button too soon, email Jack to reset it.
¶ 6
Leave a comment on paragraph 6 0

¶ 7 Leave a comment on paragraph 7 0 Insert a brief biographical statement at the bottom of your web page, in italics, beginning with “About the author(s): . . ,” followed by a 1-2 sentence description for each contributor, with the option of adding a personal web link.
¶ 8 Leave a comment on paragraph 8 0 To insert a link, select the relevant text and click the “link” button. Add the web address in the pop-up window, type a brief description for visually impaired readers, and click the box to open in a new tab/window, which allows readers to easily return to your page.
¶ 9
Leave a comment on paragraph 9 0

¶ 10 Leave a comment on paragraph 10 0 To add footnotes in our preferred WordPress format, contributors have two options. First, you may compose your essay in MS Word or OpenOffice and submit to the editors to automatically convert all of your footnotes. (This is the fastest way to deal with multiple footnotes.) In addition, you may manually add footnotes in WordPress by using the handy “Insert footnote” button, as shown below. 2
¶ 11
Leave a comment on paragraph 11 0

¶ 12 Leave a comment on paragraph 12 0 Insert the footnote into the pop-up window, as shown below.
¶ 13
Leave a comment on paragraph 13 0

¶ 14 Leave a comment on paragraph 14 0 The tool automatically inserts the footnote in your text between the bracketed “shortcodes” that WordPress recognizes to display it properly. If desired, you can manually type these shortcodes.
¶ 15
Leave a comment on paragraph 15 0

¶ 16 Leave a comment on paragraph 16 0 If your footnote includes a web address, then add a link, and check the box for it to open in a new window/tab, as shown below.
¶ 17
Leave a comment on paragraph 17 0

¶ 18 Leave a comment on paragraph 18 0 When citing sources (such as books, articles, and websites), use full Chicago-style footnotes, and when possible, include the web address to help readers locate items, as shown in these examples. 3 Also, authors have the option to embed selected links directly in the main text for emphasis and convenience of online readers (such as this Chicago-Style Citation Quick Guide), as long as the full citation and web address appear in the footnote, to assure that links are visible to readers of print editions, like this. 4 If the source includes a digital object identifier (DOI), add the prefix “http://dx.doi.org/” to create a valid web address. Do not include “accessed on” dates in footnotes, since all web links will be re-checked before the final publication. In unusual cases, when a digital source has been removed from the web and is no longer available to readers, explain the circumstances in a footnote with a full or partial citation, and provide the former web address or link from the Internet Archive Way-Back Machine.
¶ 19 Leave a comment on paragraph 19 0 Do not include a separate bibliography at the end of your essay. Instead, see note below about the option to share your references with our Zotero group library.
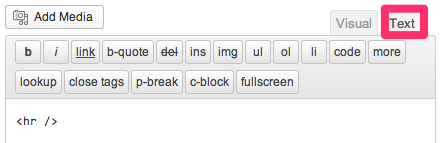
¶ 20 Leave a comment on paragraph 20 0 To insert a horizontal line to break up a section of your text, as shown above, select the Text Editor tab and insert the code shown below.
¶ 21
Leave a comment on paragraph 21 0
 To create a horizontal line to break up sections, insert this code in the Text editor tab.
To create a horizontal line to break up sections, insert this code in the Text editor tab.
¶ 22 Leave a comment on paragraph 22 0 To insert images, either use content that you personally created or ensure that you have rights to use content that has been copyrighted by others (with their written permission, or under “fair use” guidelines, or Creative Commons licensed material). 5
¶ 23 Leave a comment on paragraph 23 0 To capture a screen shot from your computer, use the built-in commands for Mac (Shift + Command + 4) or Windows (Print Screen, or in newer versions, Accessories > Snipping Tool), or download the free Skitch tool for easy renaming and resizing.
¶ 24 Leave a comment on paragraph 24 0 Save images for WordPress in JPG or PNG format (not TIFF). PDF also is acceptable for uploading documents to be linked, but no cover image will appear. Label your images with your last name, such as “Jones_Image1” so keep them organized among the others on the site. For this CommentPress site, images ideally should be around 600 pixels wide if feasible, and definitely not less than 300 pixels wide. Hint: For images of online student writing, think creatively about ways to make it legible at 600 pixels wide, such as resizing the browser window (by dragging the bottom-right corner) or reformatting the text to appear more vertical. If you need help, feel free to ask.
¶ 25 Leave a comment on paragraph 25 0 In the WordPress editor window, place your cursor below the paragraph where you wish the image to appear, and press the “Add Media” button as shown below. (Do NOT attempt to wrap text around an image in CommentPress, as the plugin treats each image as a separate paragraph for commentary.)
¶ 26
Leave a comment on paragraph 26 0
 The “Add Media” button in the WordPress editor.
The “Add Media” button in the WordPress editor.
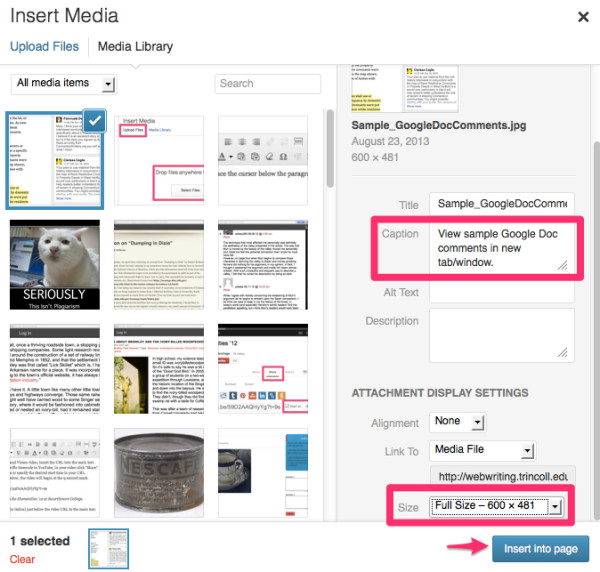
¶ 27 Leave a comment on paragraph 27 0 On the Insert Media screen, upload the image file. Next, add a caption (with credit to the original source, if needed), select an appropriate size (ideally between 300 to 600 pixels wide for this CommentPress site), and click “insert into page” button, as shown below.
¶ 28
Leave a comment on paragraph 28 0
 The upload portion of the Insert Media screen in WordPress.
The upload portion of the Insert Media screen in WordPress.
¶ 29
Leave a comment on paragraph 29 0
 The attachment details and display settings for Insert Media in WordPress.
The attachment details and display settings for Insert Media in WordPress.
¶ 30 Leave a comment on paragraph 30 0 By default, when readers click on an image, WordPress displays the original media file. But if the image came from another website (such as a screenshot), you may wish to change the destination by selecting “Link to: Custom URL” and inserting the original web address, as shown below. Inform the reader about your interactive graphic with a caption such as “Click to view (the original site) in a new tab/window.”
¶ 31
Leave a comment on paragraph 31 0
 To send readers from the image to the original website, insert a custom URL.
To send readers from the image to the original website, insert a custom URL.
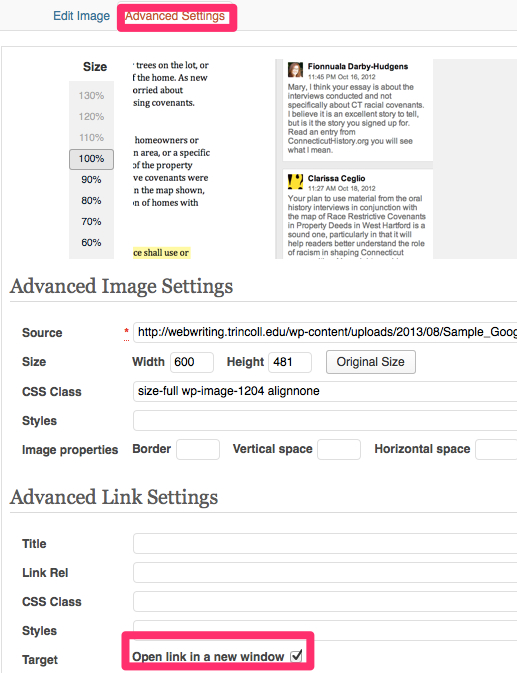
¶ 32 Leave a comment on paragraph 32 0 Furthermore, after your image appears in the WordPress editor, float your cursor over the top-left corner to edit the image. On the Advanced Settings tab, check the box to open the target link in a new tab/window (so that readers can easily return to your page), and update your changes, as shown below.
¶ 33
Leave a comment on paragraph 33 0
 Float cursor over the image to edit it in WordPress.
Float cursor over the image to edit it in WordPress.
¶ 34
Leave a comment on paragraph 34 0
 Click “Advanced Settings” tab and check box to open target link in a new window.
Click “Advanced Settings” tab and check box to open target link in a new window.
¶ 35 Leave a comment on paragraph 35 0 Your limited “contributor+” access to this site means that you cannot delete images you have uploaded. So, if you make mistakes or wish to delete unnecessary images, send the exact file name by email to Jack or ask for help.
¶ 36 Leave a comment on paragraph 36 0 To add a video or screencast, either use content that you personally created or ensure that you have rights to use content that has been copyrighted by others (with their written permission, or under “fair use” guidelines, or Creative Commons licensed material). Video works best on WordPress when it is hosted by a service, such as YouTube or Vimeo, because you can copy and paste the URL directly into the main text of the editor, as shown below. Save your draft and click “Preview” to see how it will display. See additional tips in screenshots below and email Jack to ask for help.
¶ 37
Leave a comment on paragraph 37 0
 Illustration of how to paste YouTube URL directly into WordPress editor.
Illustration of how to paste YouTube URL directly into WordPress editor.
¶ 38
Leave a comment on paragraph 38 0
 Illustration of the “Share” and “Start time” features in YouTube.
Illustration of the “Share” and “Start time” features in YouTube.
¶ 39 Leave a comment on paragraph 39 0 To add a table, copy and paste the table contents from a spreadsheet or word processor directly into the WordPress editor. Use the Visual/Text tab (upper-right corner of the editor) to clean up unwanted code, or ask for help.
¶ 40 Leave a comment on paragraph 40 0 Optional: Share your bibliography via our Zotero group library. Each essay includes Chicago-style footnotes with full references, with no bibliography at the end of the essay. But if you use the Zotero tool to manage your citations (free download), and have a Zotero login account (free registration), then you may share your citations in our public Zotero group library, which also will appear in the Web Writing bibliography page in WordPress. Go to the Web Writing public Zotero group library, click “Join Group” (as shown below), and wait for approval by the editor.
¶ 41
Leave a comment on paragraph 41 0
 Join the Group to share your citations in the Web Writing Zotero library.
Join the Group to share your citations in the Web Writing Zotero library.
¶ 42 Leave a comment on paragraph 42 0 In your Zotero application, look in the Group Libraries section for the “Web Writing public” folder to appear. Right-click to create a new collection, and name it “from (Insert your name here),” as shown below. Drag Zotero entries from your personal library into your named collection folder in the group library, which makes the citation (and the abstract field) publicly visible. (Please avoid accidentally erasing the contents of other group members’ folders.) New citations & abstracts added to the Zotero group library will automatically appear in on the Web Writing WordPress bibliography when the editor re-syncs the account. After you’ve added a batch of citations, feel free to email Jack to remind him to re-sync.
¶ 43
Leave a comment on paragraph 43 0
 Right-click the Zotero group library to add a new collection for your shared items.
Right-click the Zotero group library to add a new collection for your shared items.
¶ 44 Leave a comment on paragraph 44 0 If you encounter problems formatting your WordPress page and are familiar with HTML (or are code-curious and willing to explore), switch from the Visual to the Text tab (upper-right corner) in the WordPress editor to identify and remove unwanted code (such as unnecessary span tags), or email Jack to ask for help.
¶ 45
Leave a comment on paragraph 45 0

¶ 46 Leave a comment on paragraph 46 0 Notes:
- ¶ 47 Leave a comment on paragraph 47 0
- For those familiar with WordPress, we have modified the “contributor” level access (with the User Role Editor plugin) to allow you to edit your page and upload media files, but you cannot delete pages or publish items. ↩
- To automatically convert footnotes from MS Word or OpenOffice to WordPress, we import essays into a temporary page in a free PressBooks site, which includes this built-in tool, not yet available as a standalone plugin for WordPress. To manually add footnotes to WordPress, we use a Simple-footnotes-editor-button-to-match-Pressbooks plugin, which inserts a “footnote” shortcode. ↩
- Gerald Graff and Cathy Birkenstein, They Say / I Say: The Moves That Matter in Academic Writing (New York: W.W. Norton & Co., 2010), http://trincoll.worldcat.org/oclc/286490473; Kate Singer, “Digital Close Reading: TEI for Teaching Poetic Vocabularies,” Journal of Interactive Technology & Pedagogy no. 3 (Spring 2013), http://jitp.commons.gc.cuny.edu/digital-close-reading-tei-for-teaching-poetic-vocabularies/; Mark Sample, “A Better Blogging Assignment,” The Chronicle of Higher Education, ProfHacker, July 3, 2012, http://chronicle.com/blogs/profhacker/a-better-blogging-assignment/41127. ↩
- The University of Chicago Press, “Chicago-Style Citation Quick Guide,” The Chicago Manual of Style Online, 2010, http://www.chicagomanualofstyle.org/tools_citationguide.html. ↩
- “Fair Use,” Copyright and Fair Use, Stanford University Libraries, http://fairuse.stanford.edu/overview/fair-use/; “About the Licenses,” Creative Commons, http://creativecommons.org/licenses/. ↩


Comments
Comments are closed
0 Comments on the whole Page
0 Comments on paragraph 1
0 Comments on paragraph 2
0 Comments on paragraph 3
0 Comments on paragraph 4
0 Comments on paragraph 5
0 Comments on paragraph 6
0 Comments on paragraph 7
0 Comments on paragraph 8
0 Comments on paragraph 9
0 Comments on paragraph 10
0 Comments on paragraph 11
0 Comments on paragraph 12
0 Comments on paragraph 13
0 Comments on paragraph 14
0 Comments on paragraph 15
0 Comments on paragraph 16
0 Comments on paragraph 17
0 Comments on paragraph 18
0 Comments on paragraph 19
0 Comments on paragraph 20
0 Comments on paragraph 21
0 Comments on paragraph 22
0 Comments on paragraph 23
0 Comments on paragraph 24
0 Comments on paragraph 25
0 Comments on paragraph 26
0 Comments on paragraph 27
0 Comments on paragraph 28
0 Comments on paragraph 29
0 Comments on paragraph 30
0 Comments on paragraph 31
0 Comments on paragraph 32
0 Comments on paragraph 33
0 Comments on paragraph 34
0 Comments on paragraph 35
0 Comments on paragraph 36
0 Comments on paragraph 37
0 Comments on paragraph 38
0 Comments on paragraph 39
0 Comments on paragraph 40
0 Comments on paragraph 41
0 Comments on paragraph 42
0 Comments on paragraph 43
0 Comments on paragraph 44
0 Comments on paragraph 45
0 Comments on paragraph 46
0 Comments on paragraph 47