How to read & comment;How our website works
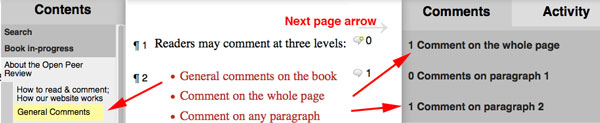
¶ 1 Leave a comment on paragraph 1 0 This web-book is designed to be read and commented upon online, using any modern web browser on a computer or mobile device. Navigate with the Contents sidebar and the Next Page arrow. Comment at three levels of the book:
- ¶ 2 Leave a comment on paragraph 2 0
- General comments on the book
- Comment on the whole page
- Comment on any paragraph
¶ 3
Leave a comment on paragraph 3 0

¶ 4 Leave a comment on paragraph 4 0 Readers are welcome to post comments, criticism, and questions under their full names. Anonymous comments and inappropriate language will be removed. By submitting a comment, you retain the copyright, but agree to freely share your words under the Creative Commons Attribution NonCommercial license (BY-NC 3.0) for this site. Your first comment will not appear until it has been moderated by an editor, then subsequent comments should appear automatically.
¶ 5 Leave a comment on paragraph 5 0 Readers may respond to a prior comment, or start a new thread, and also may add links to suggested reading.
¶ 6
Leave a comment on paragraph 6 0

¶ 7 Leave a comment on paragraph 7 0 Click the Activity sidebar to view Recent Comments on this Page, or Recent Comments on this Book.
¶ 8
Leave a comment on paragraph 8 0

¶ 9 Leave a comment on paragraph 9 0 See also Special Pages at the bottom of the Contents sidebar to view All Comments, or a list of Comments by Commenter.
¶ 10
Leave a comment on paragraph 10 0

¶ 11 Leave a comment on paragraph 11 0 If you copy and paste some text from the book, it may bring along a link to the page, including the “#sthash” label for the ShareThis plugin that made this happen. This service can be useful, but also feel free to cut the link, or trim away the #sthash tag portion as shown below.
¶ 12
Leave a comment on paragraph 12 0
 Feel free to trim away the “ShareThis” tag that comes with pasted text.
Feel free to trim away the “ShareThis” tag that comes with pasted text.
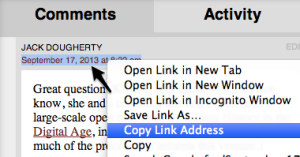
¶ 13 Leave a comment on paragraph 13 0 To capture the stable web address of a specific comment, to share via social media or to reference elsewhere, right-click on the date & time of the comment and copy its link address, as shown below.
¶ 14
Leave a comment on paragraph 14 0
 Right-click the date to copy link to a comment.
Right-click the date to copy link to a comment.
¶ 15 Leave a comment on paragraph 15 0 Look for image captions that encourage readers to click to view the original source, which opens in a new tab/window. To read footnotes, hover the cursor over the icon to peek, or click the icon to jump to the full note at the bottom of the page, then press the return button to go back. 1
¶ 16 Leave a comment on paragraph 16 0 If you prefer to read offline, or perhaps you are an author who wishes to capture your essay and all of the associated comments in one document, go to File > Print (with the option to save in PDF format).
¶ 17
Leave a comment on paragraph 17 0
How it works: our web-book technology
Web Writing runs on a standalone WordPress installation, hosted by Trinfo Cafe at Trinity College, Hartford, CT. To collect and display reader feedback on our book in-progress, we use CommentPress Core, an open-source plugin developed by Christian Wach with the Institute for the Future of the Book, which is freely accessible on the WordPress repository. CommentPress transforms a draft into a discussion for developmental editing or open peer review. Readers can write comments in the margins of the text at three levels: general comments on the book as a whole, or an entire page, or individual paragraphs. See CommentPress Core installation steps for details on options for standalone (for single works), multisite (for multiple works), or in combination with BuddyPress and GroupBlogs (a community of readers for a series works). Learn more about CommentPress Core at the CommentPress GitHub repository. See additional examples of CommentPress in academic contexts at http://cowriting.trincoll.edu.
¶ 18 Leave a comment on paragraph 18 0 As of Fall 2013, Web Writing runs on CommentPress Core version 3.5.1, which includes a responsive theme (called “Modern”) which detects whether the reader is using a normal computer screen or a smaller tablet or mobile device, then automatically switches appearance to make the content readable. (To observe the “switcher” in action on a computer, resize the browser window by dragging in the bottom-right corner to narrow its width.) Furthermore, Web Writing runs a customized child-theme (based on the Modern theme) that tailors the content and appearance of pages to suit the needs of this particular web-book. The customized “commentpress-modern-child-webwriting” theme is freely available on Jack Dougherty’s GitHub repository, and suggested modifications are welcome. (He doesn’t really know how to code, so there are likely to be errors.)
¶ 19
Leave a comment on paragraph 19 0
 How the responsive Web Writing theme appears on the iPad.Note the navigation buttons — Contents, Read, Discuss — along the bottom.
How the responsive Web Writing theme appears on the iPad.Note the navigation buttons — Contents, Read, Discuss — along the bottom.
¶ 20 Leave a comment on paragraph 20 0 After the open peer review in late Fall 2013, the editorial team will make final selections for the manuscript and invite several authors to revise and resubmit their work. The completed book will be submitted to Michigan Publishing in early 2014, which has agreed to publish it in at least two versions: print-on-demand (for sale) and online (for free). We have tentatively agreed to experiment with Michigan Publishing on producing the finished manuscript using PressBooks, an open-source plugin that transforms WordPress content into publications for print and digital devices. Currently, PressBooks supports export into multiple formats: web-books (for online reading), PDF (for print), mobi (for Kindle), ePUB (for iBooks, Nook, Kobo, etc.) This WordPress-based Content Management System was developed by Hugh McGuire, Dac Chartrand, Sonia Gaballa, Ned Zimmerman, and others, and can be freely downloaded from the GitHub repository. (Before deciding whether or not to host their own installation, users may create a free account at PressBooks.com.) To understand how to pair together CommentPress and PressBooks into a WordPress-based workflow for developmental editing and publishing, see our proof-of-concept at http://CommentPressBooks.trinfocafe.org. If this experiment works, it will dramatically speed up the manuscript-to-book production process, and readers will always have free online access to the most current version of Web Writing, as well as a history of prior drafts with comments. It’s gonna be really cool.
¶ 21 Leave a comment on paragraph 21 0 A current list of all active WordPress plugins on this site:
¶ 22
Leave a comment on paragraph 22 0
 Akismet Anti-Spam 5.0
Akismet Anti-Spam 5.0
» Automattic (url)
Used by millions, Akismet is quite possibly the best way in the world to protect your blog from spam. It keeps your site protected even while you sleep. To get started: activate the Akismet plugin and then go to your Akismet Settings page to set up your API key.
¶ 23
Leave a comment on paragraph 23 0
 Classic Editor 1.6.2
Classic Editor 1.6.2
» WordPress Contributors (url)
Enables the WordPress classic editor and the old-style Edit Post screen with TinyMCE, Meta Boxes, etc. Supports the older plugins that extend this screen.
¶ 24
Leave a comment on paragraph 24 0
 Co-Authors Plus 3.5.2
Co-Authors Plus 3.5.2
» Mohammad Jangda, Daniel Bachhuber, Automattic (url)
Allows multiple authors to be assigned to a post. This plugin is an extended version of the Co-Authors plugin developed by Weston Ruter.
¶ 25
Leave a comment on paragraph 25 0
 CommentPress Core 3.9.11
CommentPress Core 3.9.11
» Institute for the Future of the Book (url)
CommentPress allows readers to comment in the margins of a text. You can use it to annotate, gloss, workshop, debate and more!
¶ 26
Leave a comment on paragraph 26 0
 Google Analyticator 6.5.4
Google Analyticator 6.5.4
» SumoMe (url)
Adds the necessary JavaScript code to enable Google’s Analytics. After enabling this plugin you need to authenticate with Google, then select your domain and you’re set.
¶ 27
Leave a comment on paragraph 27 0
 iThemes Sync 2.1.10
iThemes Sync 2.1.10
» iThemes (url)
Manage updates to your WordPress sites easily in one place.
¶ 28
Leave a comment on paragraph 28 0
 Quick Page/Post Redirect Plugin 5.2.3
Quick Page/Post Redirect Plugin 5.2.3
» anadnet (url)
Redirect Pages, Posts or Custom Post Types to another location quickly (for internal or external URLs). Includes individual post/page options, redirects for Custom Post types, non-existant 301 Quick Redirects (helpful for sites converted to WordPress), New Window functionality, and rel=nofollow functionality.
¶ 29
Leave a comment on paragraph 29 0
 ScholarPress Coins 2.2
ScholarPress Coins 2.2
» Sean Takats, Jeremy Boggs, Daniel Jones, Boone Gorges (url)
Makes your blog posts readable by various COinS interpreters.
¶ 30
Leave a comment on paragraph 30 0
 Simple Footnotes Editor Button to match PressBooks 0.2.1
Simple Footnotes Editor Button to match PressBooks 0.2.1
» Andrew Patton; modified by Jack Dougherty (url)
Adds a button to the TinyMCE editor toolbar in the second row that makes it easy for users to add footnotes with the proper syntax, to match PressBooks format: [footnote]…[/footnote].
¶ 31
Leave a comment on paragraph 31 0
 Simple Footnotes to match PressBooks 0.3.1
Simple Footnotes to match PressBooks 0.3.1
» Andrew Nacin; modified by Jack Dougherty, 16 March 2013 (url)
Modified shortcode to match PressBooks format. Create simple, elegant footnotes on your site. Use the [footnote] shortcode ([footnote]My note.[/footnote]) and the plugin takes care of the rest. There’s also a setting that enables you to move the footnotes below your page links, for those who paginate posts.
¶ 32
Leave a comment on paragraph 32 0
 SSL Insecure Content Fixer 2.7.2
SSL Insecure Content Fixer 2.7.2
» WebAware (url)
Clean up WordPress website HTTPS insecure content
¶ 33
Leave a comment on paragraph 33 0
 SubHeading 1.8.1
SubHeading 1.8.1
» StvWhtly (url)
Adds the ability to show a subheading for posts, pages and custom post types. To display subheadings place <?php the_subheading(); ?> in your template file.
¶ 34
Leave a comment on paragraph 34 0
 WP-PluginsUsed 1.50.2
WP-PluginsUsed 1.50.2
» Lester 'GaMerZ' Chan (url)
Display WordPress plugins that you currently have (both active and inactive) onto a post/page.
¶ 35 Leave a comment on paragraph 35 0 Notes:
- ¶ 36 Leave a comment on paragraph 36 0
- Sample footnote, with clickable link. Press the return button to go back. ↩


Very cool setup and thanks for the Github version and for thinking through copyright issues so clearly.
A very small thing: I just went to look up a book cited in one of the essays using copy/paste and some stuff comes trailing along with it, e.g.
How We Think: Digital Media and Contemporary Technologies – See more at: http://webwriting2013.trincoll.edu/communities/hagood-price-2013/#sthash.zSyZeLyL.dpuf
or
How We Think: Digital Media and Contemporary Technologies – See more at: http://webwriting2013.trincoll.edu/communities/hagood-price-2013/#sthash.zSyZeLyL.dpuf
(when pasted into a text file).
So to search for the item, I had to delete the trailing information. Is that intentional? Necessary? I look forward to the time when we can link to bibliographic records rather than have to spell everything out – e.g. http://www.worldcat.org/oclc/753915105 – but meanwhile I’m cutting and pasting and (in this case) cursing and deleting. Because I’m such a whiner.
Barbara, thanks for asking this question, because I had wondered the same and only figured it out about two weeks ago. When copying and pasting text from our site, the “trailing #sthash” is automatically appended, which is a feature (or flaw, depending on your view) of the Share This plugin. See more info in paragraphs 11-12 of this “How to read and comment” page.
Interestingly, a similar thing occurs when copying and pasting from a particular Inside Higher Ed blog that I follow. (Maybe you’ve heard of it?) Here’s an example:
The WAC Clearinghouse is a first choice publisher for many authors in the field it serves, and it’s nimble, inventive, and does high quality work on a shoestring
Read more: http://www.insidehighered.com/blogs/library-babel-fish/bypassing-sustainability-test#ixzz2fwMMSh7Y
Inside Higher Ed
Personally, I like yours better, but I don’t know which plugin IHE uses, and whether it’s compatible with CommentPress.
I agree that, down the road, it will be a great day when every website/article/book comes with its own universal/OCLC/DOI web address.
I just wanted to check in with an observation about how I am re-reading the essays that I’ve assigned in my grad seminar.
It’s tricky to figure out how to read when you have both the main article and the comments available, and you know there is a conversation about the essay going on in the comments. I seem to find myself reading the comments through first (including sometimes getting distracted by links embedded in them) and then going back to the essay. I’m not sure I would do it the same way if I hadn’t read the essays before. I’ve also noticed as I read the essays published in the Writing History in the Digital Age project volume that I miss the comments.